When you were reading about graphic design, you probably got a lot of theory on basic design principles and how to apply conventions that help you communicate well visually. But then you actually started using software to design—and it’s a whole different story. Small things get you stuck in the process, and you lose time on simple tasks.
I interviewed some of the designers and marketers I work with at ManyPixels, an unlimited graphic design service with a 30+ strong team. I didn’t want broad strokes advice, but app-specific recommendations—something that gave them a Eureka! moment the first time they did it. And then, of course, I added my own best advice as a content writer who requests graphics every day.
So whether you’re starting your career as a designer or simply DIY-ing your marketing assets in design software, I hope you find these tips helpful.
1. Avoid Illustrator for heavy images
This is a tip from a client—me. A common issue I’ve had in working with designers and ordering marketing materials is that they send me previews, drafts, and even final designs in Illustrator file format (.ai). Here’s why it’s a hassle.
-
These files can only be opened in their respective software. Illustrator isn’t free, so it doesn’t make much sense for me to own the app just to be able to open files.
-
.ai files containing images are huge. When you’re sending emails back and forth with your designer, and each file is bigger than 500 MB, it takes so long. (Not to mention that, once it’s finally downloaded, you realize you can’t even open it without the software). That also means they’ll load slowly on websites and social if they’re not optimized.
-
Even designers will have a hard time editing images in .ai format—Illustrator doesn’t deal well with images or pixels in general. That means you might experience a sudden crash or low performance while saving.
2. Avoid Photoshop for logo design
When I asked one of our brand designers what his tip is, he immediately responded: “Photoshop isn’t the right software for logos.” He explained that Photoshop works with pixels, and once you set the initial aspect ratio or resolution in it, you can’t upscale or downscale any further without stretching the initial pixels and compromising the look of the logo. Logos have to be flexible in size, since you need to be able to apply them to everything, from tiny business cards to your website—so this won’t work.
Photoshop also lacks a lot of essential tools for creating custom shapes and accurate curves. Plus, it makes coloring your custom design much more tedious since the software has a lackluster color management system. That’s why our brand designer recommends Illustrator for logos instead: converting your logos to CMYK (which are print-ready colors: cyan, magenta, yellow, and key) requires a lot of extra steps in Photoshop.

Photoshop working files (called raster files) aren’t vectors, which is why they’re not adaptable in other files. Their reproductions can be pixelated when resized or have completely different colors that aren’t aligned with the brand book.
3. Use InDesign for publication design
Here’s a tip from one of our designers that works predominantly on publications: create publication design in InDesign.
InDesign, according to him, is the best tool when it comes to designing pages and creating visual layouts that can be used for both print and digital media. This software has the tools to handle different typography and large portions of text and can manage linking files (for example, images) from other software. For example, you can create vector images that you need in Illustrator, and easily import them to InDesign.

Another great benefit is that InDesign’s layout and grid options are designed for publications, so you don’t need to manually adjust everything to fit. It also has a master page system, making adjusting graphical elements much faster than most other programs.
4. Don’t use Photoshop for mobile and web design
For most UX/UI and product designers, it’s important to know the precise margin between each component. Our product designer explains that Photoshop lacks the features for that, and even though there’s a ruler feature, it’s hard to know the exact dimensions and numbers of margins.
Product and UX/UI designers need to manage a lot of assets. Everything you see as an element in a finished software or web product, such as typography, colors, and iconography, needs to be added to the layout, and being unable to link it directly will take a very long time.
These assets should also be saved and ready to be reused for other designs, but Photoshop doesn’t have that kind of a library. That means that you have to add them each time you need them again.
Instead, our product designer suggests using software specifically created for product design, such as Figma, which lets you reuse assets. It also lets you share your progress and collaborate in real time.
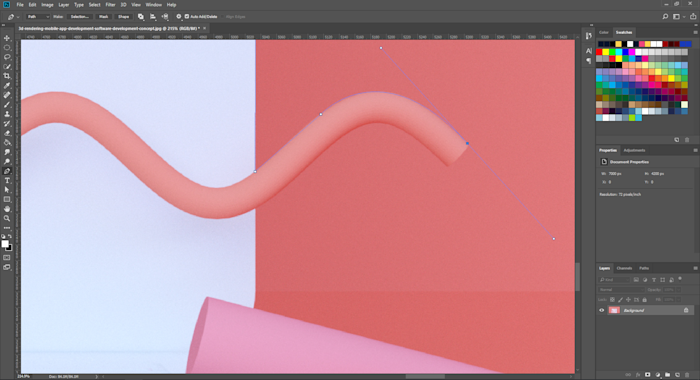
5. Use the Photoshop pen tool for photo manipulation
Photoshop might not be cut out for some tasks, but it’s still one of the best and most widely used design tools.

Often in digital and print ads, you’ll see amazing photo manipulations and collages made up of different elements. According to our marketing design specialist, the Photoshop pen tool is right for the job. It has a steep learning curve, but once you get a handle on it, it’s super flexible and allows for accurate selection. It can also be used to create vector paths or shapes.
Everyone has their own preferences when it comes to design software, but I hope these tips can help you avoid some common pitfalls. Remember that there are dozens of design tools out there, and each one serves a different purpose, so you shouldn’t confine yourself to just a few programs. Stay creative—and always open to learning.
This was a guest post from Stefanija Tenekedjieva, the lead content writer at ManyPixels. Want to see your work on the Zapier blog? Read our guidelines, and get in touch.
[adsanity_group align=’alignnone’ num_ads=1 num_columns=1 group_ids=’15192′]
Need Any Technology Assistance? Call Pursho @ 0731-6725516