I’ve worked with a few different website builders over the years, but recently, most of my clients seem to use one of two choices: WordPress or Webflow.
While Webflow and WordPress have similar functions, they’re very different products that take totally different approaches to building websites. I spent time testing both apps in depth to see where each one shines (and doesn’t)—and here’s what I found.
WordPress vs. Webflow at a glance
Choosing between WordPress or Webflow for your website depends mostly on who’s building your website and how experienced they are, as well as what you plan to use your website for. Here’s a quick overview to give you an idea of how the two tools stack up, but keep reading for more details.
|
Webflow |
WordPress |
|
|---|---|---|
|
Ease of setup |
⭐⭐⭐⭐⭐ Easy bot tutorial setup; mostly intuitive, built with non-developers in mind |
⭐⭐ A lot of steps to run through yourself; basic coding knowledge and familiarity with plugins required |
|
Ease of use |
⭐⭐⭐ CMS is a little clunky, but continual improvements are being made |
⭐⭐⭐⭐ Once you set it up, WordPress is really intuitive and easy to use |
|
Customization |
⭐⭐⭐⭐ Design is easily customizable without code |
⭐⭐⭐ Plugins allow you to enhance your site but can be limited without developer help |
|
Themes / Templates |
⭐⭐⭐⭐ 1,000+ |
⭐⭐⭐⭐⭐ 10,000+ |
|
Number of users |
⭐⭐ Maximum of 10 seats on the highest-tier plan |
⭐⭐⭐⭐⭐ Unlimited users |
|
Blog features |
⭐⭐⭐ Blogging feels like an afterthought |
⭐⭐⭐⭐⭐ Started off as a blogging platform, so this is a main strength |
|
SEO optimization |
⭐⭐⭐ SEO optimization is mostly automated, which saves time, but it’s not necessarily better; SEO customization is limited |
⭐⭐⭐⭐ SEO plugins allow you to level up SEO and give guidance on keywords, readability, and more |
|
Integrations |
⭐⭐⭐ All-in-one package, so integrations aren’t a main focus; integrates with Zapier |
⭐⭐⭐⭐⭐ Plugins and integrations are a main focus; integrates with Zapier |
|
Security |
⭐⭐⭐⭐⭐ Built into the software package |
⭐⭐⭐⭐ Available through integrations and plugins, so you have to be on top of it yourself |
Webflow is much easier to set up
Because Webflow is a cloud-based all-in-one SaaS product, you have everything you need to get your website live. This makes it really easy to get your account set up.
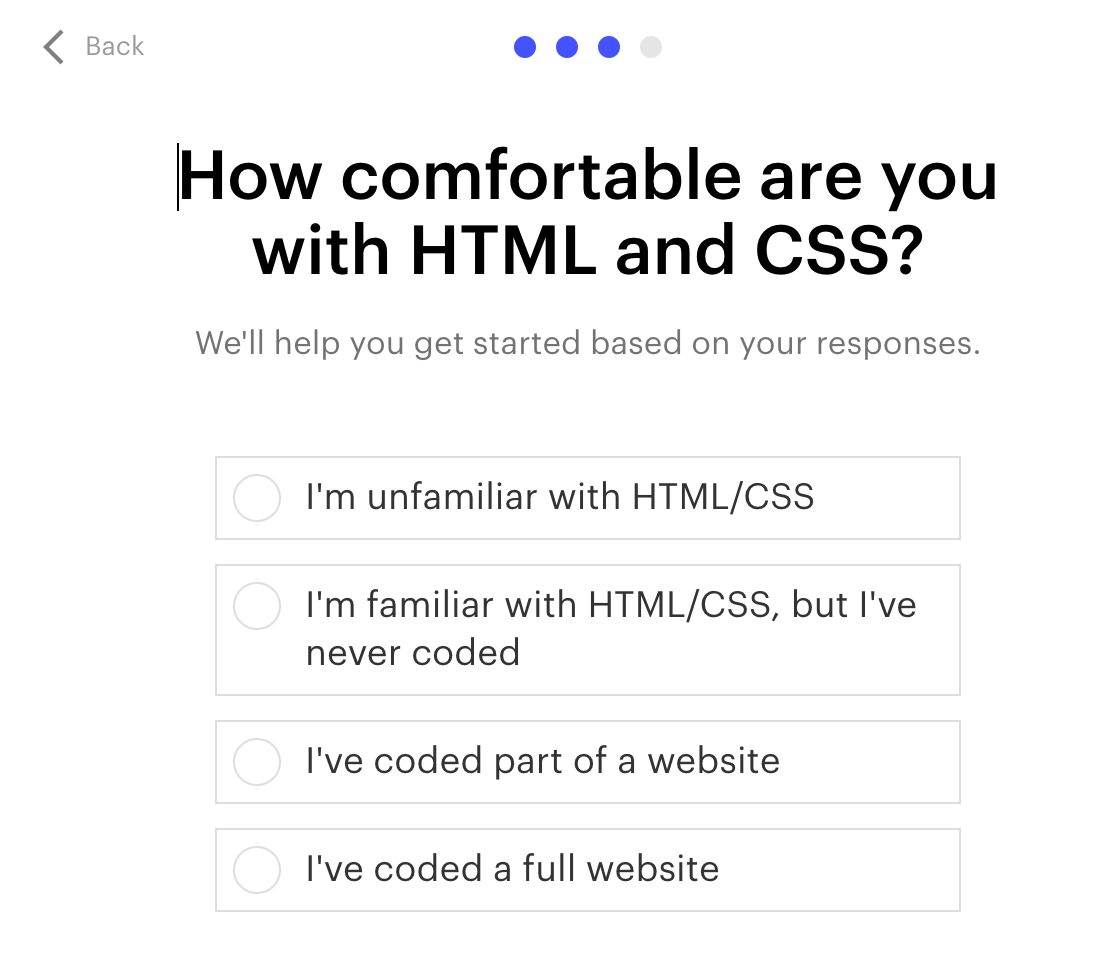
The step-by-step tutorial is easy to follow and is tailored to suit your level of coding experience. When you set up a Webflow account, you’ll be asked a series of short survey questions that assess your HTML and CSS knowledge. Your onboarding tutorial is then based on the responses you give.

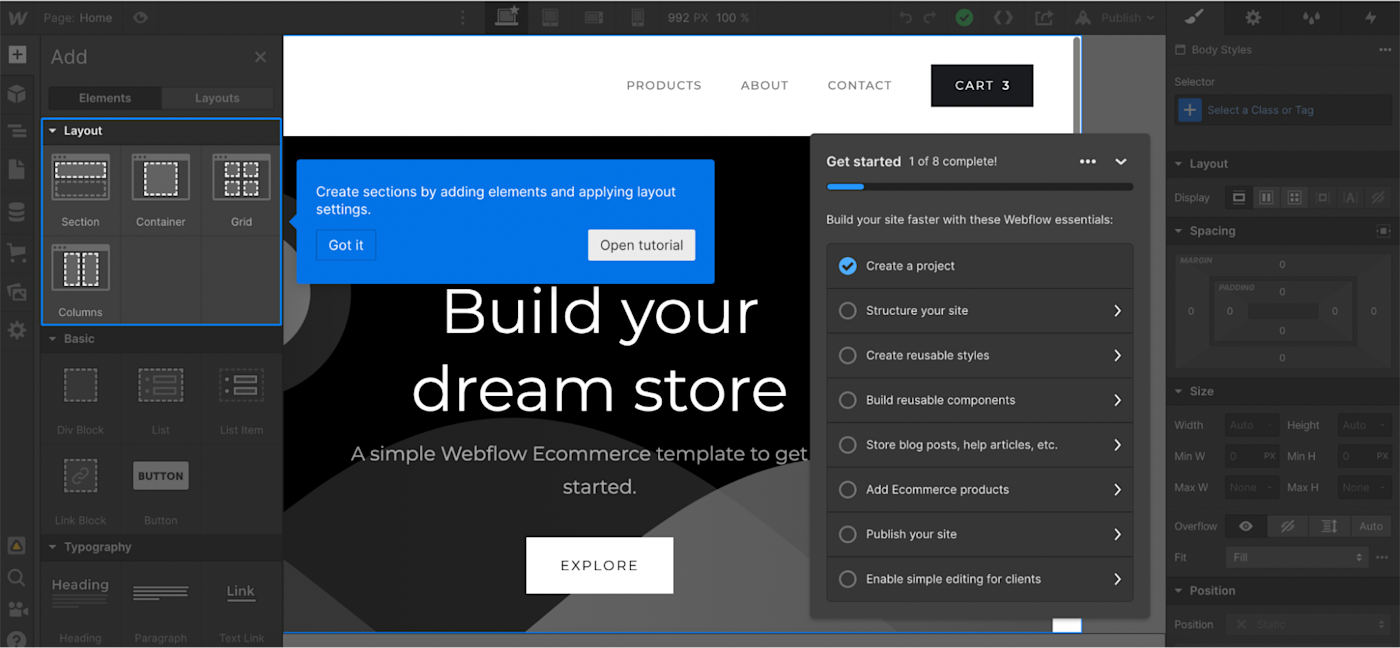
The Webflow bot walks you through the tool, highlighting the main areas you need to know about and what they do. You can click to read more, or once you feel comfortable with everything, you can immediately start building your site.

Getting set up with WordPress is much more clunky. The fact that WordPress won’t be hosting your website as part of a package means you need to arrange and pay for a host and domain separately first—and figuring out which host to go with is its own battle.
Once you have your host, you’ll download WordPress over on WordPress.org. Then you’ll get a one-size-fits-all version of “basic” instructions for installing WordPress on your hosting site (as a non-developer, the installation instructions were far from basic to me). A lot of web hosts offer WordPress installer tools to simplify the process, but it’s never going to be as seamless as an all-in-one package like Webflow.
WordPress itself is free (but there are still costs involved)
Comparing Webflow and WordPress pricing is almost impossible because they’re packaged up so differently.
WordPress is an open source web platform, meaning it’s technically free to use. But in order to actually use it, you need to pay someone else: for hosting, for a domain name, and usually for plugins and templates (which WordPress calls themes). This is assuming you don’t have a web developer to design and build your site from scratch, but dev time isn’t free either.
It all really depends on what your needs are, but the costs can creep up with a WordPress site if you want something that’s more than basic.
To sum up, the cost of a WordPress website is dictated by:
-
The hosting provider you choose (usually $2-15/month)
-
The custom domain your choose (usually $10-30/year)
-
Whether you’re happy with a preset theme ($0-$200) or need to splash out on a designer
-
What your plugin needs are (many are free, but premium plugins range from $40-200)
Webflow isn’t free either, to be clear—but everything you need to pay for is included in a monthly package. The cost of a Webflow site will depend on the level of tiered package you go for, but you’ll know upfront exactly how much it will put you back.
Billing is split into two categories: your “site plan” and your “workspace” (in other words, building your website and then managing it), but workspace plans are really just for consultants that work on multiple website projects at once.
A Webflow site plan includes everything you need to build and host your website. Plans range from $14/month (Basic package, billed annually) up to $39/month (Business package, billed annually)—or higher, if you need a custom, enterprise-level package. If you’re building an eCommerce website, this range goes up, from $29 (Standard package, billed annually) to $212 (Advanced package, billed annually).
Webflow is more accessible to non-developers
If you’ve never built a website before, you’ll feel comfortable getting started with Webflow. And if you’re a designer or a content manager, you’ll feel even better about it because it’s so visual and requires almost no code.
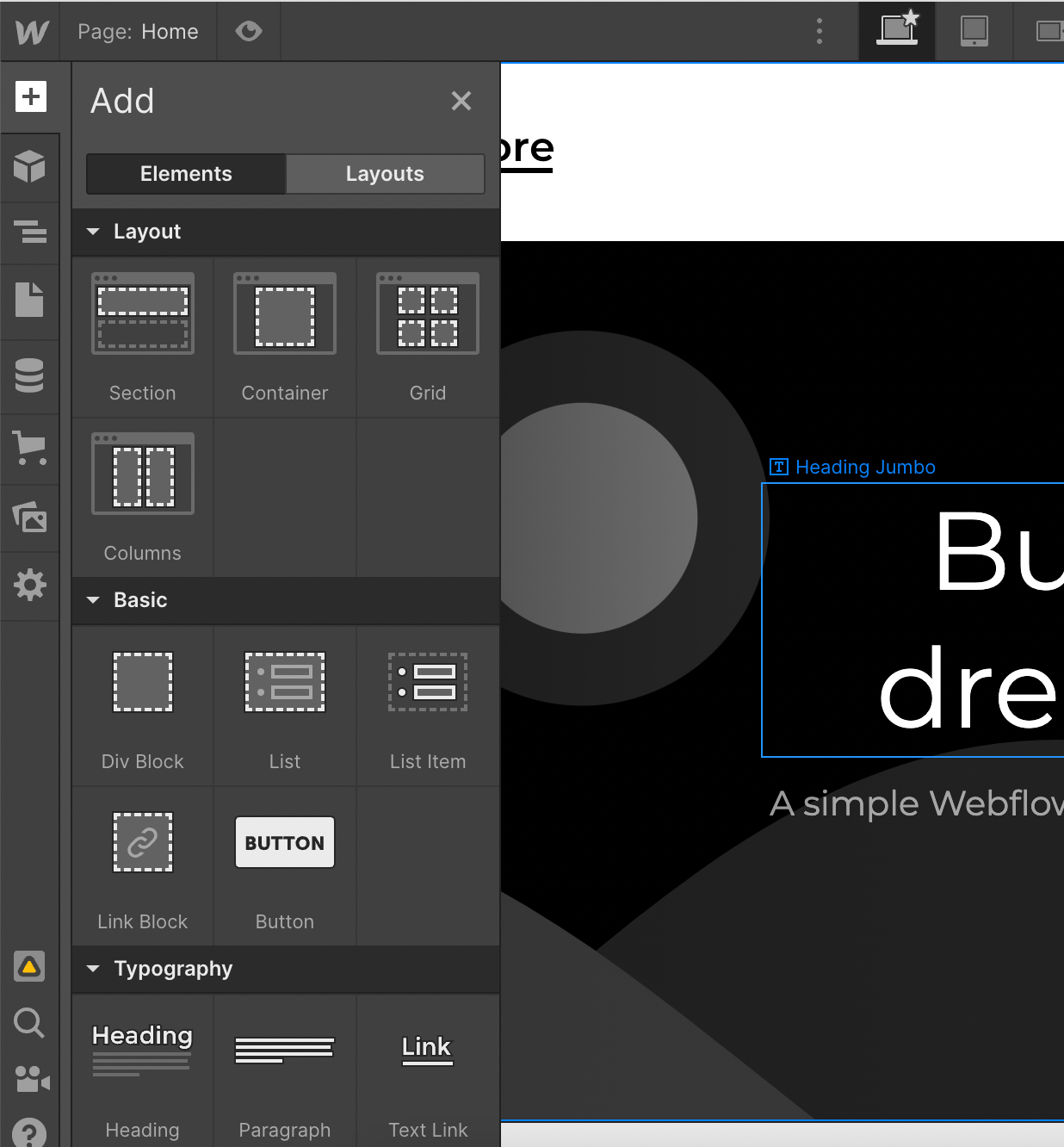
If you’re not using a preset template, you’ll build your Webflow site using drag-and-drop style building blocks called containers to build the different sections of your site. Within these containers, you have elements like headings, buttons, and images, and you style these elements using classes.

It’s an alternative way to building a website that doesn’t require coding. The code is all still there—and you do have access to it if you want—but you can build and manage your site without ever looking at it. In a previous role, I planned, built, and launched a new company website for the business with just myself and a graphic designer who had almost no coding experience.
Building a WordPress site without any coding experience would be pretty difficult. In my experience, if you want any flexibility outside of a preset WordPress theme, you’ll struggle to get it without knowing at least a bit of HTML. You can integrate a visual drag-and-drop design builder plugin like Elementor on WordPress—which would make it work a bit more like Webflow—but you’d need to pay for the plugin package, which can get pricey.
WordPress is better for hosting a blog
There’s a reason why so many blogs are hosted on WordPress: it’s literally built for it. Back in 2003, WordPress was launched as a blog-publishing system, but it evolved over the years to do much more.
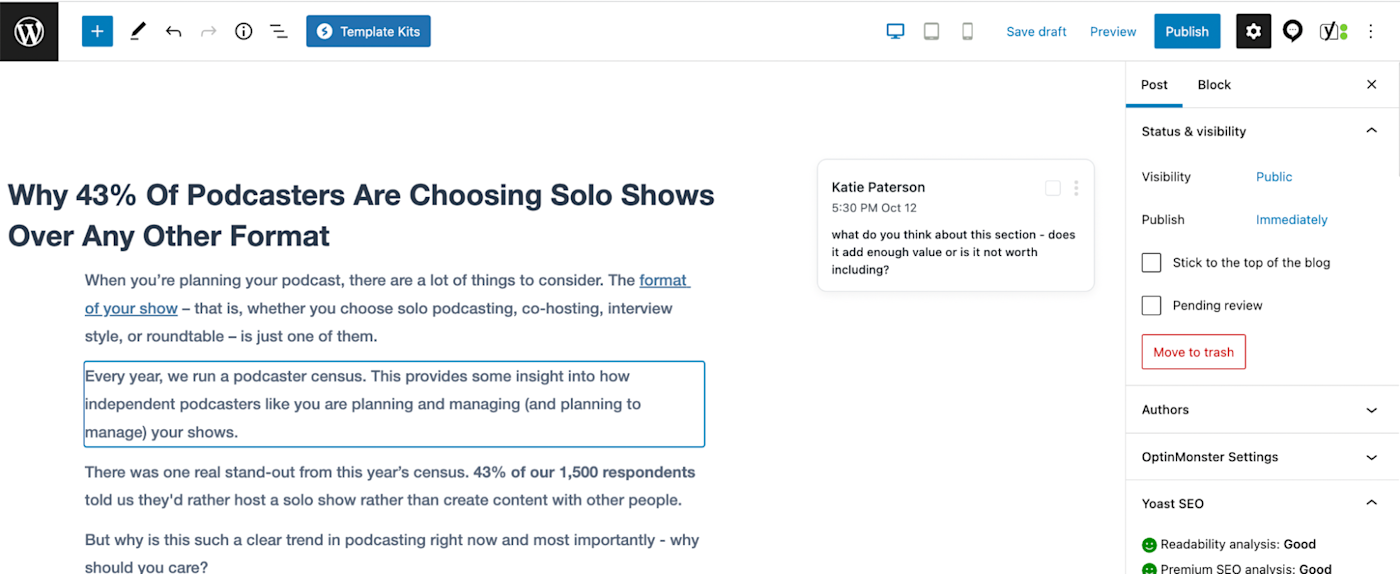
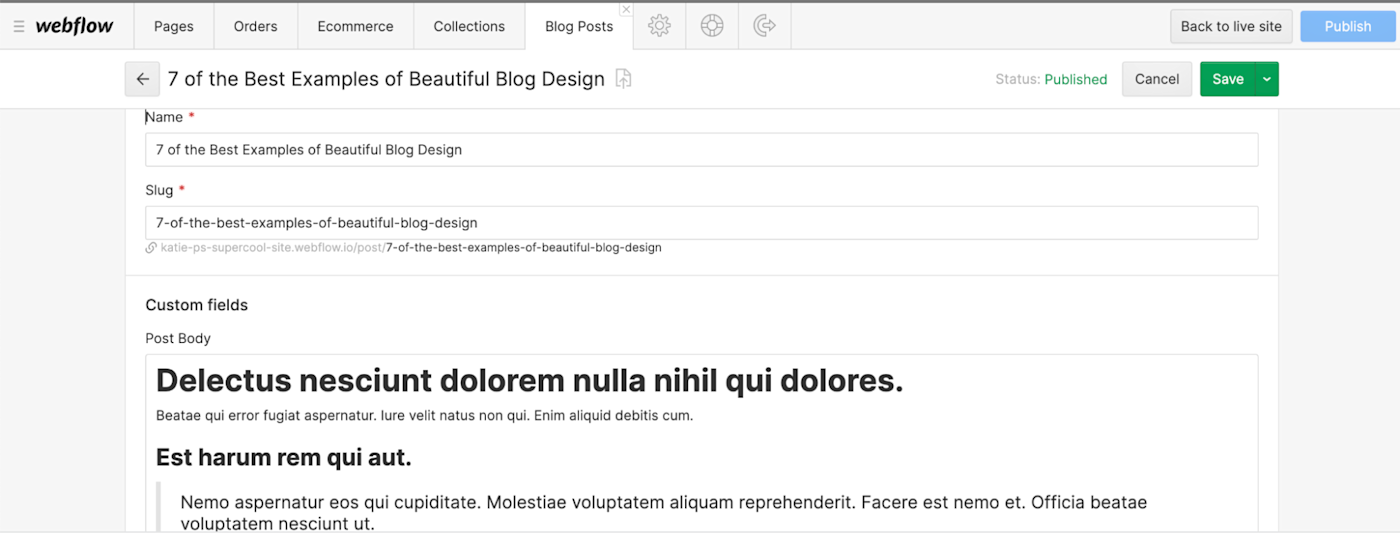
As a blog writer and content manager, I find WordPress incredibly easy to work with. The Gutenberg editor allows you to build blog articles on WordPress using blocks that contain text and other media. It’s really simple and just makes sense.

While Webflow does have a CMS package, it pales in comparison to WordPress. The editor feels kind of clunky, and it lacks a lot of the advanced features you’ll find in WordPress. For example, there’s no comments section, and you can’t add multiple tags to posts or categorize them like you can in WordPress.

Webflow just isn’t built with content-driven businesses in mind (at my last company, we found Webflow just couldn’t accommodate our blog, so we hosted it separately on HubSpot and the rest of our website on Webflow). That’s totally ok, but it’s good to keep in mind if a blog is one of your main traffic drivers.
Webflow offers customer support; WordPress doesn’t
Because you’re paying a monthly fee in Webflow, you’ll benefit from things like customer support, new feature development, and continuous product improvements. Having dedicated customer support is a huge bonus if you don’t have a team of in-house developers on call to help out when something isn’t working—or even if you do.
Because WordPress.org is an open source platform, there’s no customer support available. But it’s been around for a long time, so there’s a whole load of free WP resources online (WPBeginner, for example). For any WordPress-related questions you have, you should be able to find the answers with a quick Google search. But that’s a lot less helpful than a customer support team walking you through a solution.
WordPress caters better to marketing teams
If you have a team of marketers who’ll be working on your website every day, WordPress is your best bet. For one thing, there’s no limit on the number of users a WordPress site can handle. For example, I contribute to a blog that has a whole load of other freelance writers also contributing. Every writer has their own logins, and they’re encouraged to create blog posts directly within the editor. This can mean up to fifteen writers all working in the CMS at the same time without any glitches.
This is the kind of activity Webflow just isn’t built to support. The CMS package has a limit of 3 “guest editors” (the free and Basic packages don’t even allow any editors, so you’re working from a single login), and the most expensive package available is limited to 10 editors (you can get more on a custom plan, but I imagine that would start to get really expensive). Even just the fact that Webflow calls users “guest editors” speaks volumes; marketers from within a company using the CMS are considered guests to the site.
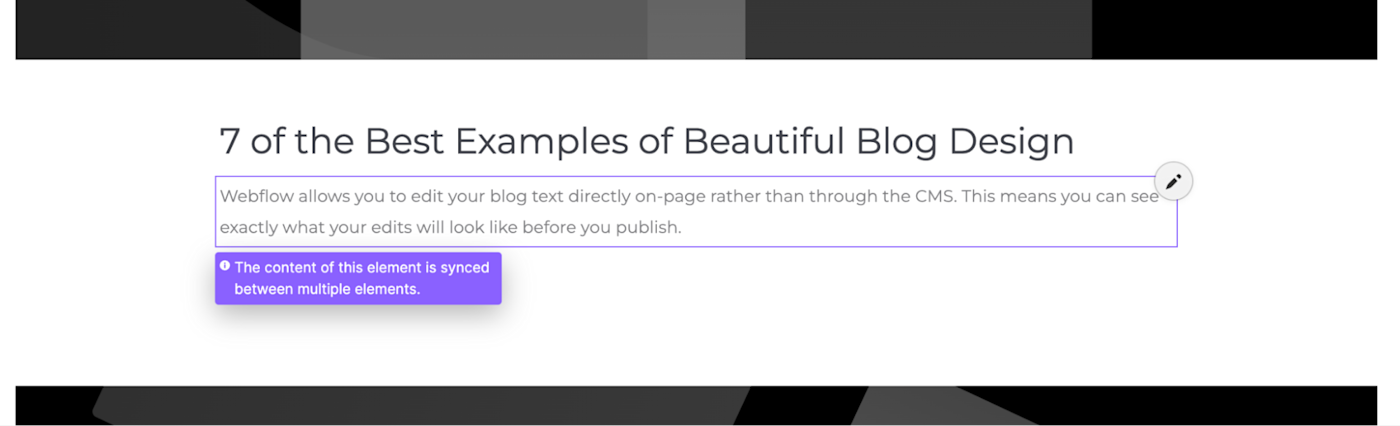
One thing Webflow does do nicely for marketers, though, is that you can edit on-page, whereas on WordPress, you always need to make changes to pages via the CMS dashboard.

Anecdotally, I’ll add that when I managed a marketing team that used Webflow, we encountered a few problems where Webflow struggled to cope when more than one editor was publishing changes at the same time. Similarly, no one could publish anything in the CMS if a designer was working on the site at the same time—it would publish the whole site (including whatever the designer was working on before they were finished). But, again, since Webflow has customer support, when issues like this arise, there’s something you can do about it. And as the product matures, these sorts of issues will become things of the past.
The different approaches to SEO optimization on Webflow and WordPress are also reflective of who the target user is. On Webflow, a lot of the SEO performance is automatically generated, so you don’t need to do any manual work. You define a pattern using things like title tags and meta descriptions, then all pages in that collection will use that pattern to automatically generate SEO settings (more info in this guide). This suits technical folks and designers who don’t want to think about writing meta descriptions and other SEO-related tasks.
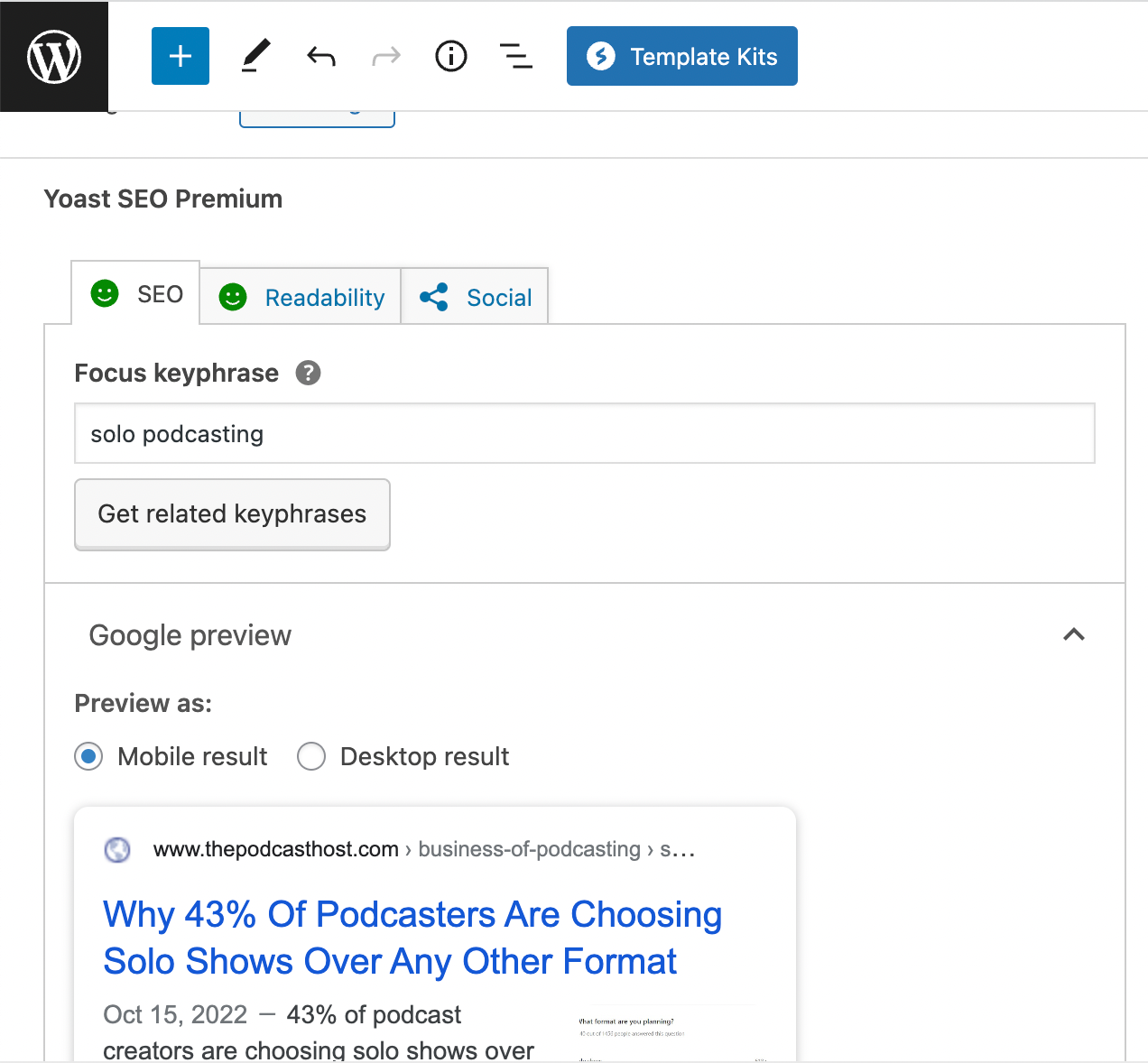
WordPress’s Yoast plugin (free or $99/year for premium), on the other hand, caters more to marketers. Rather than doing anything automatically, it highlights keywords and guides writers to create content that’s better quality and as SEO-friendly as possible.

Webflow offers more design freedom with no code
Webflow is marketed toward designers with little-to-no coding experience—visual folks who don’t want to be limited by code. That means you have a ton of freedom to design your site. You can have this level of customization on WordPress, too, but you’d need a developer’s help.
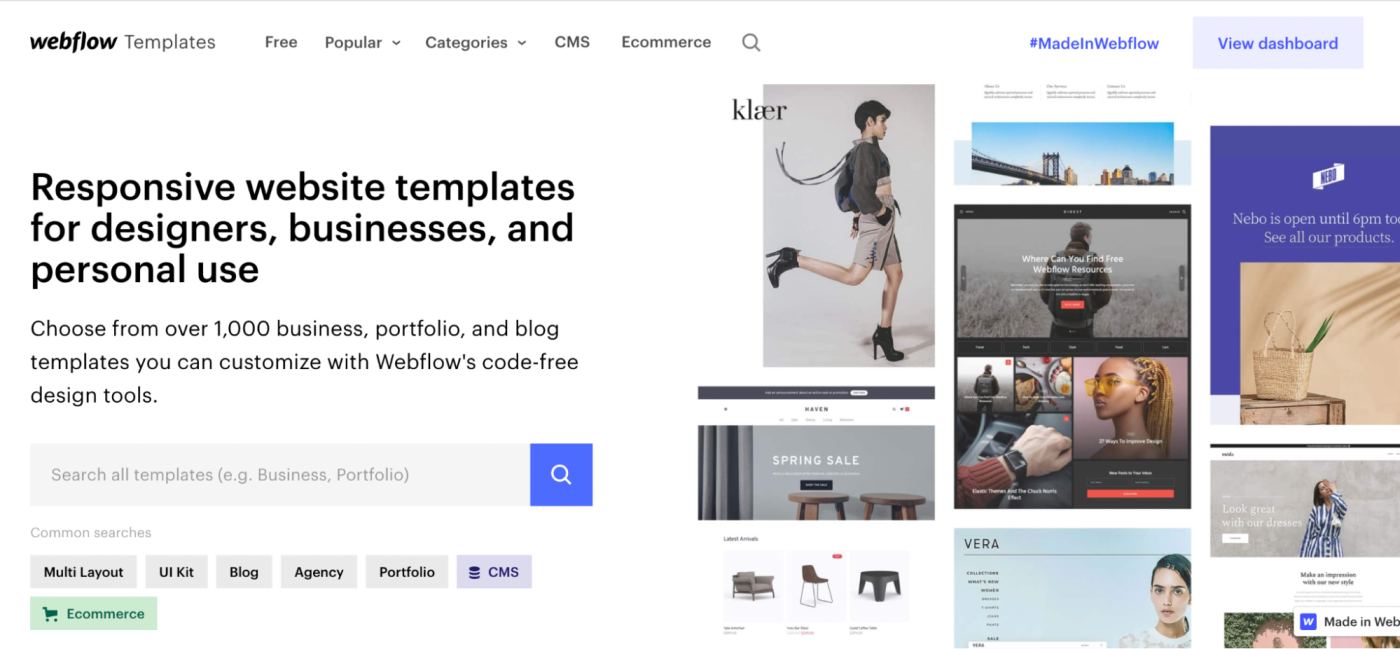
Because of this, though, Webflow offers way fewer pre-designed templates. WordPress has over 10,000 themes you can choose as an out-the-box website without needing a designer, whereas Webflow has around 1,000 templates (still a lot, but paltry compared to WordPress), as they expect their users to want complete control and freedom over designing their sites themselves.


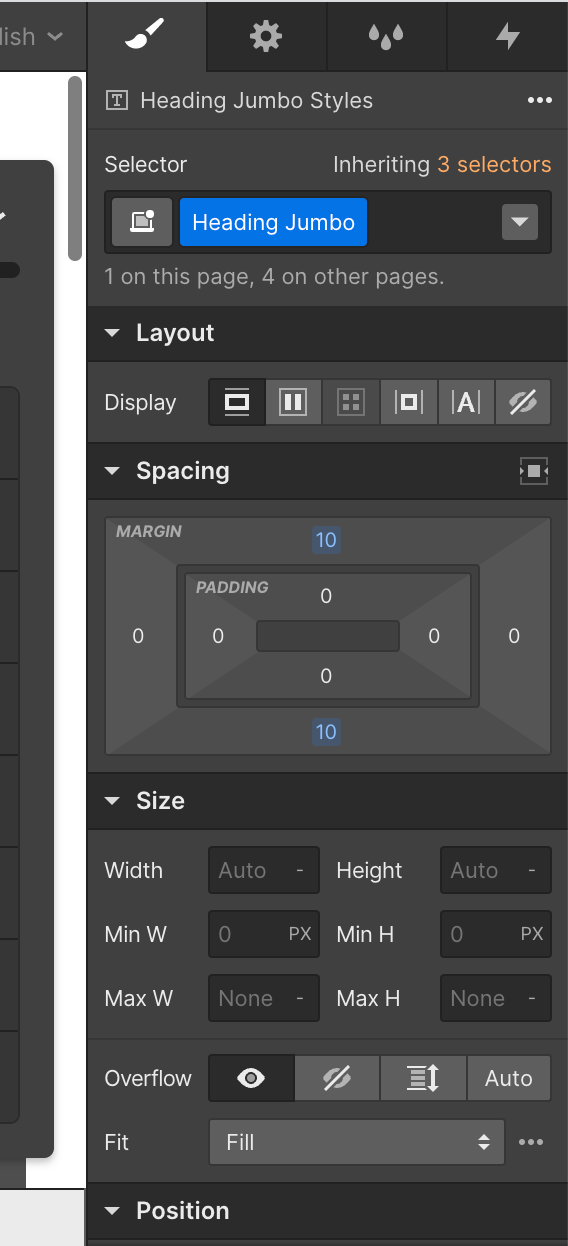
Making design changes to a Webflow site after you’ve built it is also easier. On Webflow, you use classes to style elements (e.g., headings, images, buttons), and you give each class you create a name (e.g., Jumbo Heading). If you decide you want the text to be bigger for all your Jumbo Heading text, you just search for the class in the right-hand menu. There, you can change things like the spacing, the layout, and the size, and it will automatically change the style of all of the elements that use that class.

You can do this with CSS in WordPress, but code-free design tweaks aren’t something it offers unless you were to add a visual drag-and-drop design plugin.
WordPress integrates more naturally with other tools
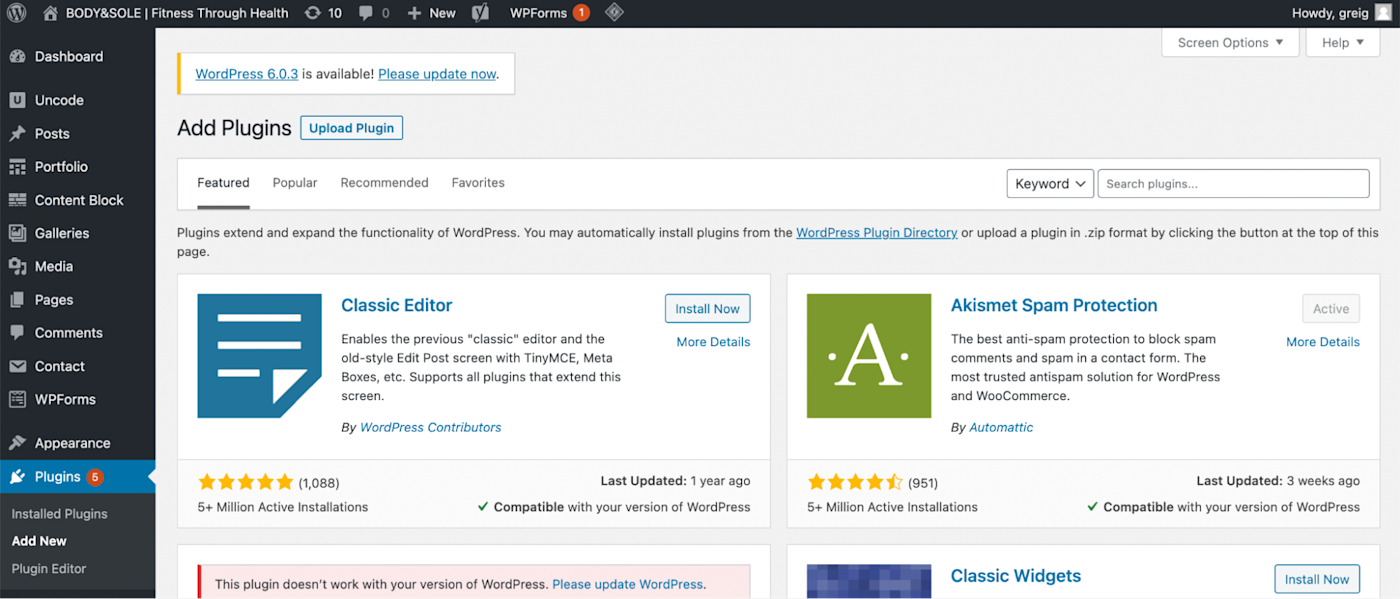
WordPress is designed to be used with plugins (there are currently more than 60,000 available on the WordPress Plugin Directory), whereas the whole idea with Webflow is to give you everything you need already in the package, so you don’t need to integrate with other add-ons.
You can pull other tools into your Webflow site using code snippets, where you embed code into the backend of your site. But since Webflow’s main strength is that you barely need to use code to manage on your site, these code snippets are clearly a workaround. You’ll also still need to work with the third-party software separately, as it won’t be fully integrated into Webflow.
WordPress plugins, on the other hand, make integrations native. You don’t even need to leave WordPress to add the integration: you just go to the plugin menu on the dashboard, where you can search through thousands of plugin options and click a button to install.

And, as you can probably imagine, there’s a WordPress plugin for absolutely everything.
You can also connect both WordPress and Webflow to thousands of other apps using Zapier. Take a look:
Zapier is a no-code automation tool that lets you connect your apps into automated workflows, so that every person and every business can move forward at growth speed. Learn more about how it works.
Webflow vs. WordPress: Which should you choose?
Webflow will be the right choice for your website if:
-
Whoever is building your website has no or little coding experience
-
You want to get your website up and running quickly and easily
-
You want to be able to make custom design changes to your website without the help of a developer
-
You’re new-ish to website building and would benefit from speaking to customer support if you have any problems or questions
WordPress is the right choice for your website if:
-
You have coding experience or the budget to hire a web developer
-
You want to host a blog or plan to add new content pages to your website regularly
-
You have a team of marketers or editors who will be contributing regularly
-
You have an existing tech stack that you want to integrate into your site
Related reading:
Need Any Technology Assistance? Call Pursho @ 0731-6725516




